Gradient Mask
Creates a linear top to bottom or left to right gradient and is adjusted using the four points around the corners of the image as well as controls in the Toolbar.




Go to the Gradient Mask Tutorial to see how it works.
The Gradient Mask consists of a combination of on-screen and toolbar controls. Its direction, corners, size and angle can be adjusted.
On-Screen Controls
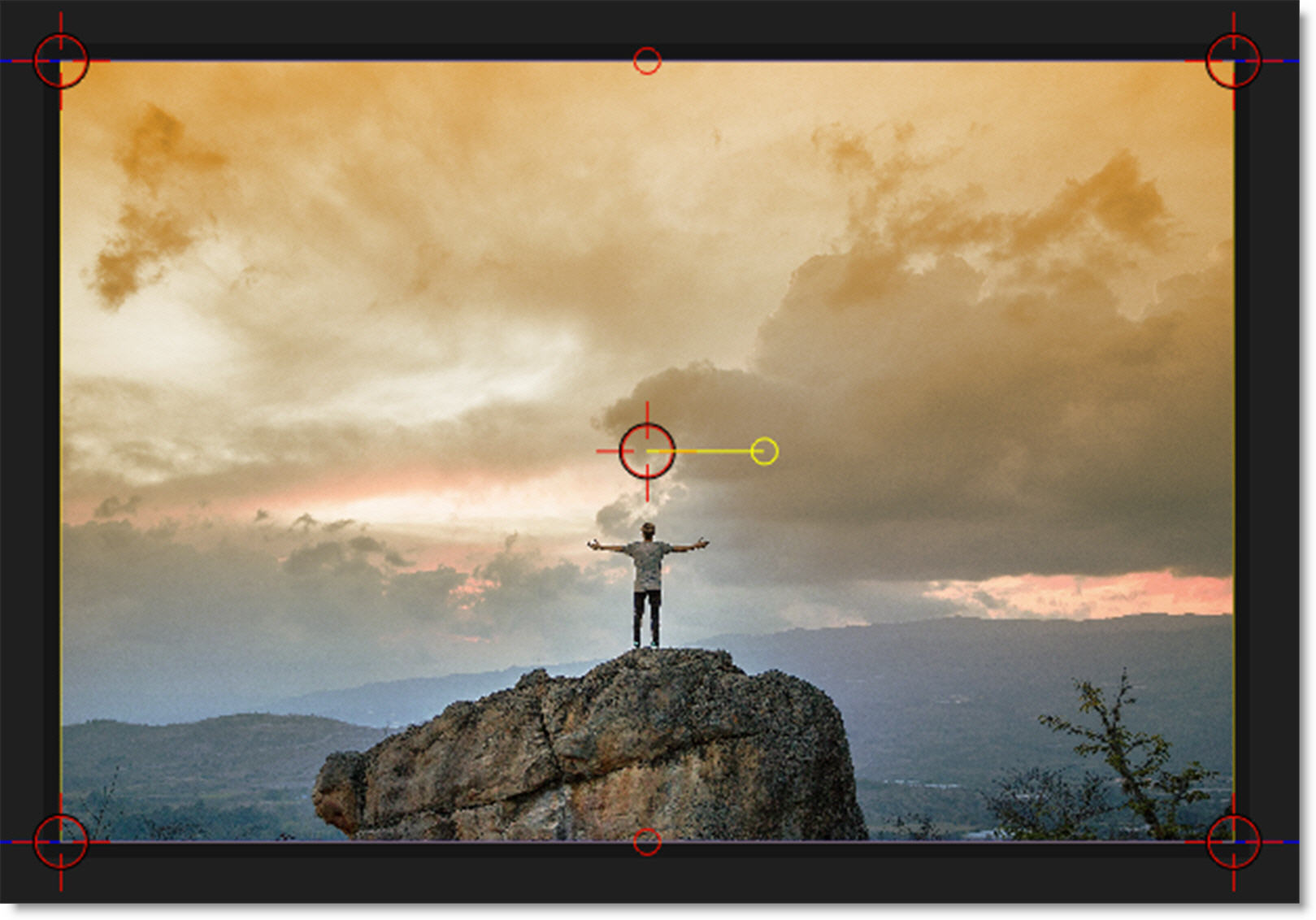
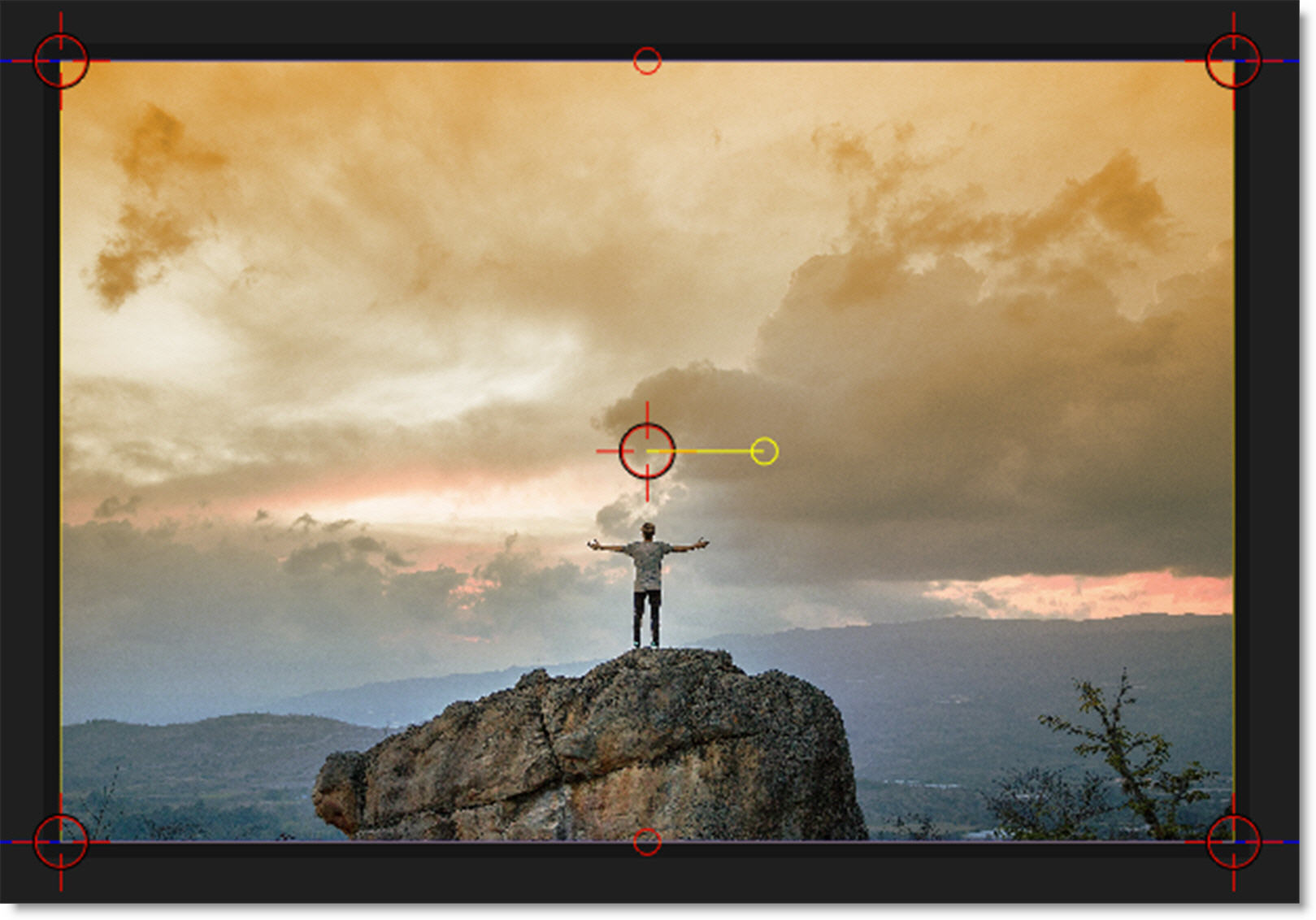
Corner-Pin
Drag on the corner points of the image.
Position
Drag the center point.
Size
Drag the top/bottom mid-points.
Rotate
Drag the right center circle.
Toolbar Controls
Top-to-bottom
The direction of the gradient is from top to bottom.

Bottom-to-top
The direction of the gradient is from bottom to top.

Left-to-right
The direction of the gradient is from left to right.

Right-to-left
The direction of the gradient is from right to left.

Gradient Size
The size of the gradient.

Gradient Angle
The angle of the gradient.
